SyntaxHighlighter を組み込んでみたりとか。
以下、メモ。
- テーブルでレイアウトしているので各行が tr なのかと思いきや、tr は1つだけで、これは gutter と code を横に並べているのみ
- このため、フォントスタイルの指定によっては行がずれてしまう(code 側にだけ bold が適用されることで、高さに差異が生じてしまうことがあるため)
- IE用の補正項目がいくつか存在
- important だらけなので、スタイルを上書きする場合は要注意
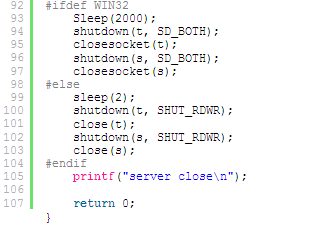
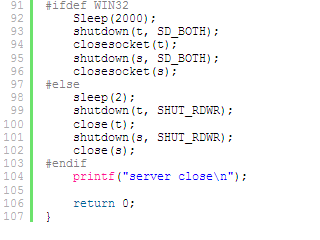
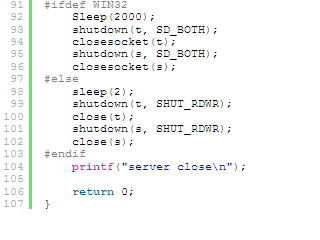
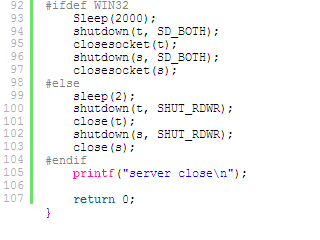
行のずれについての検証
SyntaxHighlighter のバージョンは 3.0.83。
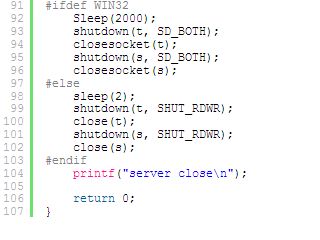
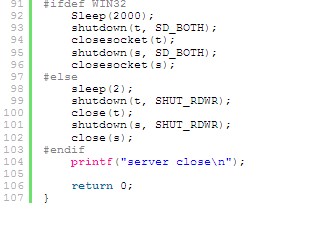
ハイライト対象に使用したのは、これのコード。
IE8
- font-size: 90%; font-weight: normal;
FireFox 3.6.6
- font-size: 90%; font-weight: normal;
適用にあたり追加したスタイル(および、それ自身によるハイライト表示)
shCoreDefault.css をベースに指定し、一部のスタイルを下記内容の外部CSSで補正しています。
.syntaxhighlighter {
border: 1px solid #c9d7f1;
font-size: 85% !important;
width: 95ex !important;
}
.syntaxhighlighter.ie {
font-size: 85% !important;
}
.syntaxhighlighter.collapsed .toolbar {
border-style: none !important;
}
.syntaxhighlighter .gutter .line {
border-color: #c9d7f1 !important;
}
.syntaxhighlighter .toolbar,
.syntaxhighlighter .gutter .line.highlighted {
background-color: #c9d7f1 !important;
}
.syntaxhighlighter .bold,
.syntaxhighlighter .keyword,
.syntaxhighlighter .script,
.syntaxhighlighter.printing .keyword,
.syntaxhighlighter.printing .script {
font-weight: normal !important;
}- 外枠を追加
- フォントサイズと幅を変更
- collapsed=true の場合に border が重複するので無効化
- アイコンとセパレータの色を変更
- bold を無効化